この記事はAWSシニアエバンジェリスト Jeff BarrのAmazon Web Services Blogの記事、Developer Preview - AWS SDK for JavaScript in the Browserを片山 暁雄 @c9katayamaが翻訳したものです。
AWSの各種サービスを直接呼び出すような、リッチなブラウザベースのアプリケーションを、サーバサイドの実装なしで作成したくないでしょうか?
もしそうであれば、開発者プレビュー版の新しいAWS SDK for JavaScriptをお勧めします。このSDKを利用すると、以下のAWSサービスを直接呼び出すことができます。:
- Amazon S3どんなサイズのオブジェクトでも出し入れすることができます。
- Amazon SQSメッセージをキューに読み書きできます。
- Amazon SNSモバイルデバイスやその他サービスに対して通知を行えます。
- Amazon DynamoDB任意のサイズ、任意のアクセス頻度でデータを読み書きできます。
このSDKは、上記サービスに対する全ての機能の呼び出しを提供します。例えばS3バケットを作成したり、メッセージキューを管理したり、DynamoDBのテーブルを作成して検索したりすることができます!
利用方法
利用するには、次のタグをHTMLファイルに追加します。
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.0.0-rc1.min.js"></script>このSDKは依存するライブラリはありませんが、リッチでインタラクティブなアプリケーションを作成するのであれば、jQueryのようなハイレベルなJavaScriptを利用するのも良いでしょう。
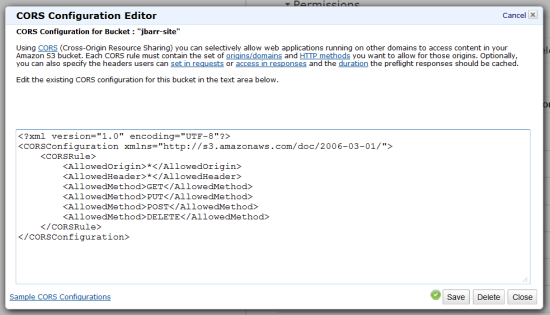
もしS3のAPIを利用したいのであれば、はじめに指定バケットのCORS (Cross-Origin Resource Sharing) を有効化する必要があります。AWSマネジメントコンソールを使用してバケットを作成もしくは既存バケットを開き、Propertiesをクリックして、Edit CORS Configurationから設定を行ないます。以下のサンプルは、バケット内のオブジェクトに対するアプリケーションからのGET、PUT、POSTそしてDELETEを許可する設定です:

<?xml version="1.0" encoding="UTF-8"?><CORSConfigurationxmlns="http://s3.amazonaws.com/doc/2006-03-01/"><CORSRule><AllowedHeader>*</AllowedHeader><AllowedOrigin>*</AllowedOrigin><AllowedMethod>GET</AllowedMethod><AllowedMethod>PUT</AllowedMethod><AllowedMethod>POST</AllowedMethod><AllowedMethod>DELETE</AllowedMethod></CORSRule></CORSConfiguration>Amazon DynamoDB、Amazon SQS、Amazon SNSはCORSをサポートしていますので、追加の設定なしに、これらのサービスを呼びだすことができます。
認証
もし過去にAWS SDKやAPIを使ったことがあるなら、各リクエストはAWSの認証情報で署名されている必要があることをご存じでしょう。もちろん、誰もがアクセス出来るHTMLやJavaScriptの中に、認証情報を入れる事は望まないと思います。これに代わって、アプリケーションでのユーザー認証にWeb Identify Federation (WIF)機能を利用する事をお勧めします。アプリケーションとWIが協調することで、外部公開されたアイデンティティプロバイダー (Facebook, Google, もしくはLogin with Amazon) を使って、一時的な認証情報を作成する事ができます。
Amazon DynamoDBは本日、きめの細かいアクセス制御をサポートいたしました。(詳しくはこの記事をご覧ください。) アイテムまたは属性レベル(もしくはその両方)のレベルで認証したユーザーに許可をアサインすることができるようになりました。例えば、あるユーザーはテーブルの内容を全て読むことはできるが、自身が所有する行(アイテム)に書き込めるといった具合です。詳しい情報はFine-Grained Access Control for Amazon DynamoDBのドキュメントをご覧ください。
同じように、Web IDフェデレーションと共にAmazon S3を使うときも、プレフィックスまたはオブジェクトレベルでユーザー毎に必要なリード、ライトのアクセスを設定することができます。
この機能の詳しい利用利用については、Creating Temporary Security Credentials for Mobile Apps Using Identity Providersを参照してください。
SDKの利用
このAWS SDK for JavaScriptは、ブラウザ内およびサーバーサイドのNode.jsコードと同じプログラミングモデルを採用しています。
以下に、S3バケットのオブジェクトのリストを取得して、それらを画像として表示する簡単な関数のコードを示します:
<script type="text/javascript">var s3BucketName ='jbarr-site';function listObjs() {var s3 =new AWS.S3({ params: {Bucket: s3BucketName} });
s3.listObjects(function(error,data) {if (error ===null) {var html_keys ='Object Keys:<br />';var html_imgs ='';
jQuery.each(data.Contents, function(index, obj) {
html_keys += (index +': '+ obj.Key +'<br />');
html_imgs +="<img src='"+"https://s3.amazonaws.com/"+
s3BucketName +"/"+ obj.Key +"'/><br/>";
});
jQuery("#objKeys").html(html_keys);
jQuery("#objImgs").html(html_imgs);
} else {
console.log(error);
}
});
}</script>この関数はボタンクリックで呼び出され、<div>要素のペアの中に出力されます:
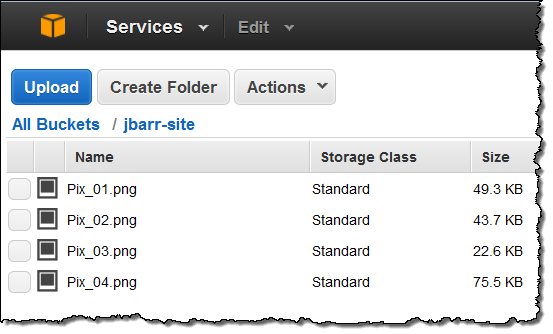
<buttononclick="listObjs()">S3 - List Objects</button><divid="objKeys"></div><divid="objImgs"></div>このS3バケットには、4つの画像が入っています:

ボタンを押す前の画面が以下のようになります:

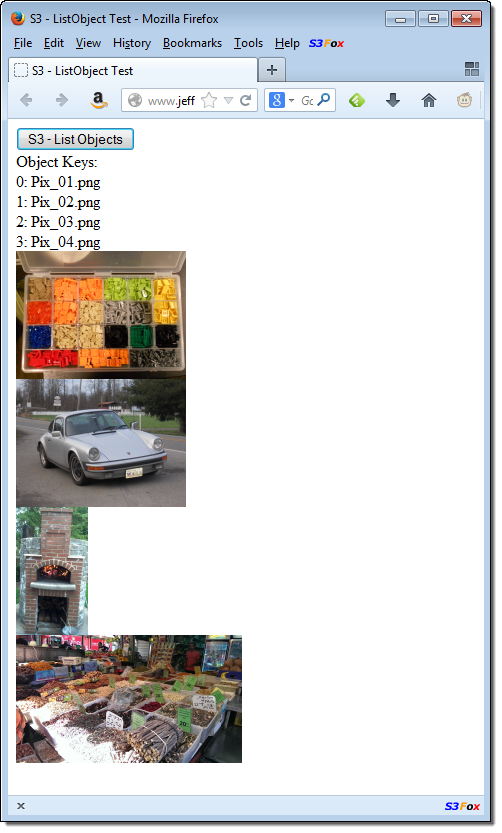
そしてこちらがボタンをクリックして、関数が実行されたあとの画面になります:

見ての通り、とても少ないコード量でシンプルなフォトアルバムを作成することが出来ました。サーバサイドのコードが一切必要ないため、アプリケーションをWebサーバでホストする必要がありません。S3バケットに公開設定でアップロードするだけで、ウェブアプリケーションをデプロイする事ができます。このアーキテクチャを元にして、具体的にどのような事が出来るかぜひ考えてみて下さい!
こちらはとてもシンプルな、アップロードのためのコードです:
<script>function uploadFile() {var s3 =new AWS.S3({
params: {Bucket: s3BucketName} });var file =document.getElementById('fileToUpload').files[0];if (file) {
s3.putObject({Key: file.name, ContentType: file.type, Body: file, ACL:"public-read"},function (err, data) {if (data !===null) {
alert("Got it!"); }else {
alert("Upload failed!");
}
});
}
}</script>この関数はボタンで呼び出されます。Upload to S3ボタンをクリックする前に、Browseボタンを使用してアップロードする画像を選択します:
<inputtype="file"id="fileToUpload"/><buttononclick="uploadFile()">Upload to S3</button>さらに学ぶために
こちらに、AWS SDK for JavaScriptの利用を始めるにあたり有用なリソースを示します:
- AWS SDK for JavaScript in the Browser
- AWS JavaScript Developer Center
- Getting Started with JavaScript in the Browser
- Developer Guide for the AWS SDK for JavaScript
- API Reference for the AWS SDK for JavaScript
フィードバックを!
このSDKは開発者プレビュー版ですので、フィードバックを元に改善を行なっていきます。是非AWS SDK for JavaScript Forumを訪れて頂き、フィードバックの入力や、他のSDKユーザーとのディスカッションをしてみてください。
-- Jeff;
この記事はAWSシニアエバンジェリスト Jeff BarrのAmazon Web Services Blogの記事、Developer Preview - AWS SDK for JavaScript in the Browserを片山 暁雄 @c9katayamaが翻訳したものです。