コンテンツを安全に保つために、ウェブブラウザはSame-Origin ポリシー(同一生成元ポリシー)と呼ばれるものを実装しています。
デフォルトのポリシーではそれが望まれる振舞いだと明示的に示さない限り、あるサイトまたはドメインからロードされるスクリプトや他のアクティブなコンテンツは、他のサイトまたはドメインのコンテンツに干渉したり、やりとりをしたりすることができません。
特定のケースでは、オリジナルページの開発者は他の場所にあるコンテンツやサービスと連携するようなコードを書く正当な理由があるかもしれません。CORSは開発者がこの連携を許可するようブラウザに指示できるようにするメカニズムを提供します。
Good News
皆様にグッドニュースをお知らせいたします! Amazon S3がCross Origin Resource Sharing (CORS)のサポートを開始いたしました!
CORSの仕様では、主要コンテンツを提供しているドメイン以外のドメインへリクエストを行うWebアプリケーションを構築することができるようになります。
CORSサポートを使えば、プロクシサーバーを用意することなしに、Amazon S3に置いたリソースと直接やりとりすることができる、JavaScriptとHTML5を使ったWebアプリケーションを構築することができます。 例えば、ドラッグ&ドロップでAmazon S3にアップロードを行ったり、アップロードの進捗を表示したり、Webアプリケーションから直接コンテンツを更新したりするHTML5を実装することができます。別のドメインでホストされている外部のウェブページ、スタイルシート、HTML5アプリケーションはS3バケットに保存されたWebフォントや画像のような資産を参照することができるようになりますし、複数のウェブサイト間でこれらの資産を共有できるようになります。
詳細についてはCORS ドキュメントをご覧ください。
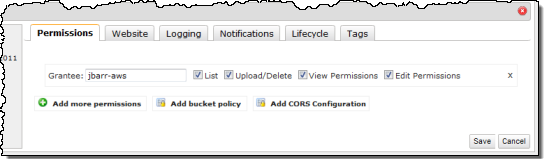
クロスドメインアクセスを行えるようにするためのS3バケットの設定はAWS Management Console もしくはS3 APIから行うことができます。 具体的にはバケットに1つまたは複数のCROSルールを追加することによって行います。各ルールはバケットにアクセス許可するドメイン(例えばwww.mysite.com)や許可したいHTTPメソッド(例えばPUT)を指定することができます。 こちらが関連するコンソール画面になります。各バケットのプロパティページに新しくAdd CORS Configurationオプションが追加されています。
Clik here to view.

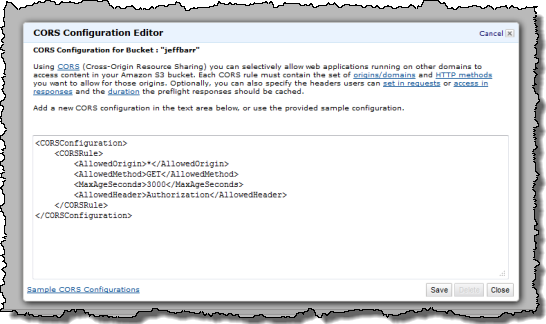
このオプションをクリックすると、CORSを設定するためのエディターが表示されます。
Clik here to view.

S3のドキュメントにいくつかのCORSの設定のサンプルを追加しています。
この機能についてはかなり前から多くのリクエストが寄せられていたものですので、本日お知らせできることをうれしく思います。皆様のご意見ご要望お待ちしております。
